vscode中文版是一款便捷实用的IDE编程开发工具,旨在帮助各位开发者提高编码速度。针对新式 Web 进行了优化可在您的桌面上运行,SASS, C#, TypeScript (支持情况)。vscode中文版智能感知、内建调试工具、Git源码控制集成。调试工具包含常见的断点、单步调试、变量检查等功能。欢迎来合众软件园下载体验。

vscode中文版软件功能
1.以键盘为中心的一流编辑器,极其轻便且可自定义
2.精简且功能强大
3.打印语句调试已成为过去。
4.支持各种文件格式(html/jade/css/less/sass/xml)

vscode中文版软件亮点
1.PowerShell, Luna, Visual Basic, Markdown, JavaScript, JSON, HTML, CSS, LESS,
2.每个功能都完成一项出色的工作;
3.matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
4.针对新式 Web 进行了优化
5.lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket
6.该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high
7.XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R, ObjectiveC,
8.认识IntelliSense。
9.SASS, C#, TypeScript (支持情况)。
10.VSC 的编辑器界面依然是微软经典的 VS 风格,对于常接触的人来说会很亲切。在编程语言和语法上支持 C++, jade, PHP, Python,
vscode中文版软件优势
1.使用微软Azure,你可以部署和托管你的React、Angular、Vue、Node、Python(等等!)站点、存储和查询关系数据和基于文档的数据,以及使用无服务器计算进行扩展,所有这些都非常简单,都来自VS代码。
2.除了语法突出显示和使用IntelliSense自动完成之外,IntelliSense还提供基于变量类型、函数定义和导入模块的智能完成。
3.智能代码编写和理解
4.自信而轻松地部署
5.提供格式化代码、进行单文件的编译与调试等实用元素;
6.功能丰富齐全,使用简单容易上手;
7.任何语言、任何操作系统
8.每个功能都完成一项出色的工作;
vscode中文版下载安装方法
打开vscode
点击插件图标
点击小点点
点击从visx安装
点击下载好的visx文件
点击安装

vscode中文版使用说明
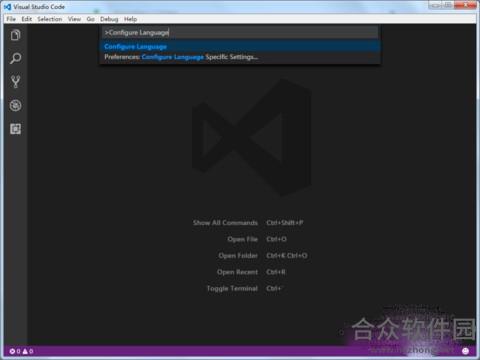
1、打开进入软件,如果发现是英文版本,不要急,首先按F1快捷键或者Ctrl+Shift+P,切入到命令行模式,输入“Configure Language”

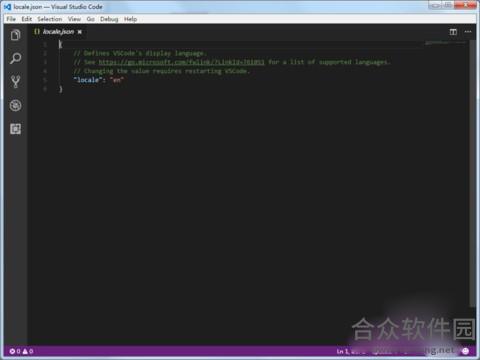
2、按回车键后进入设置界面

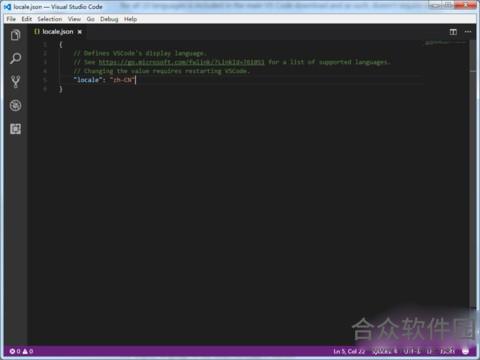
3、只需要将上面的"EN"改为“zhCN”即可,注意大小写

微软基于GitHub Electron平台构建了横跨3个平台的VS Code,而Electron本身由io.js和Chromium组成,开发VS Code所使用的语言是微软基于JavaScript创造的TypeScript。
VS Code目前以预览版的形式在所有客户端(Mac OS X、Linux、和Windows)上发布。微软提醒用户必须接受VS Code自动发送崩溃反馈的行为,他们可以回溯这些反馈进一步完善软件本身。如果用户不同意这一行为,则不建议他们现在下载使用这款软件。



vscode中文版更新日志
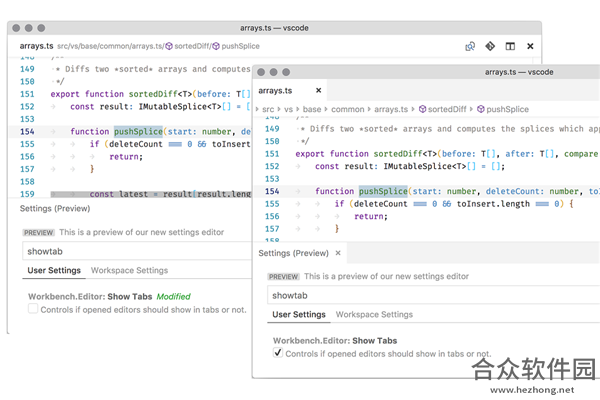
的导航栏,它显示你的当前位置,并允许在符号和文件之间快速导航。要使用该功能,可使用 View > Toggle Breadcrumbs 命令或通过
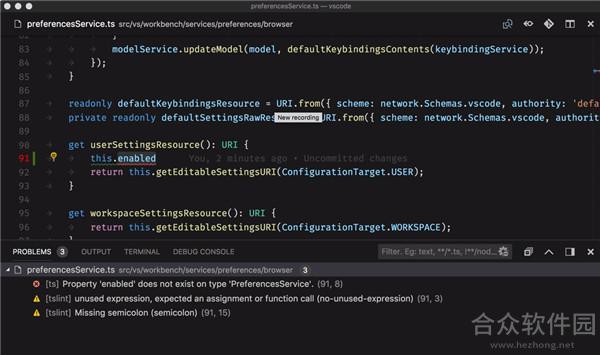
”。当你悬停或选择问题条目时,会出现快速修复的灯泡指示。可通过单击指示或打开问题条目的上下文菜单来应用快速修复。
会自动关闭。
Windows 默认用户设置 提供 Windows 用户设置安装包,不需要管理员权限即可安装,并提供流畅的后台更新体验。默认情况下,会通过“
终端列选择 可通过 Alt+click 以选择集成终端中的文本块。
Grid: 自动最大化编辑器 当你关注某个正处于最小化状态的布局窗口时,编辑器会自动最大化。可通过 View:Maximize Editor
Sizes(workbench.action.evenEditorWidths)重置所有编辑器大小。
下载”页面指示新用户使用该设置包。
键)从上下文菜单中执行此操作。
breadcrumbs.enabled 设置启用。要与其交互,请使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。
更好的 JS / TS 错误报告 带有相关源代码链接,消息简洁明了。
JSX tag completion 当你在 JavaScript 或 TypeScript 文件中输入 > 时,JSX tag
"问题"面板快速修复 现在可以从 “Problems” 面板中应用“ Quick Fixes
Group(workbench.action.minimizeOtherEditors)最大化活动编辑器,或通过View:Reset Editor Group
改进扩展搜索 筛选市场查询以查找所需的扩展名称。
CTRL+ALT+C)操作,用于复制相对于工作区文件夹根目录的文件路径。可在打开菜单之前按住 Shift 键( macOS 上是 Alt
Copy relative path(复制相对路径) 现在有一个新的“复制相对路径”(CTRL+K
Breadcrumbs(面包屑) 编辑器的内容上方现在有一个被称为 Breadcrumbs